Dokumente für alle - Wie erstellt man ein kontrastreiches Dokument?
Rot-Grün-Sehschwäche, Farbsehstörung, Farbenblindheit - für circa 5% der deutschen Bevölkerung sind barrierefreie Kontraste in Dokumenten unerlässlich. Doch alle Lesenden profitieren von klaren Kontrasten bei der Erfassung und dem Verständnis von Informationen.
Den Kontrastwert ermitteln
Erster Check – Sind die Kontraste in meinem Dokument ausreichend?
Der PDF Accessibility Checker (PAC) kann die Kontraste in Dokumenten prüfen. Die Anwendung macht Sinn, um sich einen ersten Überblick über die bereits vorhandenen Kontraste im Dokument zu verschaffen. Sind die Texte gegenüber des Hintergrunds kontrastreich genug?
Der PAC 2021 kann kostenlos heruntergeladen werden.
Kontraste berechnen – Welches Kontrastverhältnis besteht im Einzelfall?
Es gibt Rechner, mit denen man die Kontrastverhältnisse berechnen kann. Ein webbasiertes Angebot ist der Kontrastrechner von Leserlich.info. Hier kann man die RGB-Werte (Rot-Grün-Blau) von Schrift und Hintergrund eintragen und bekommt den exakten Wert ausgerechnet.
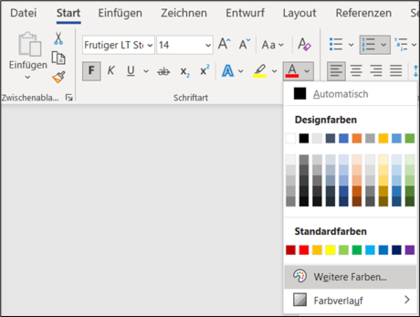
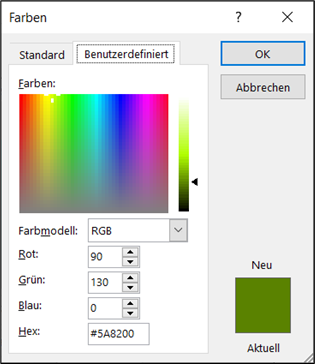
Wie man den RGB-Wert in Word ermitteln kann: Den gefragten Text markieren, im Fenster Start den kleinen Pfeil rechts neben Schriftfarbe auswählen, dann auf weitere Farben klicken. Es öffnet sich ein Dialogfenster, hier auf Benutzerdefiniert gehen und der RGB-Wert wird angezeigt.


Alternativ gibt es den englischsprachigen Kontrast-Checker von WebAIM, für den man nur die Hex (z.B. #000000 bei schwarzer Farbe) benötigt. Diese findet man im selben Dialogfenster wie die RGB-Werte. Er ist der unterste Wert im Dialogfenster, siehe Abbildung 2.
Regelmäßige Überprüfung von Kontrasten – Welches Tool?
Wenn es nicht bei der einmaligen Prüfung von Kontrastwerten bleibt, lohnt sich das Installieren eines Tools. Am weitesten verbreitet ist der Colour Contrast Analyzer (in deutscher Version erhältlich). Zur Ermittlung der Kontrastwerte wird eine Pipette verwendet, mit der man die gesuchte Farbe anklickt und direkt den Farbwert erhält.
Dieses Tool macht außerdem Sinn, wenn man die Werte von Nicht-Text-Inhalten, also z.B. Grafiken oder Text in einem Bild, ermitteln möchte.
Wie erstelle ich kontrastreiche Dokumente?
Das gilt für Texte
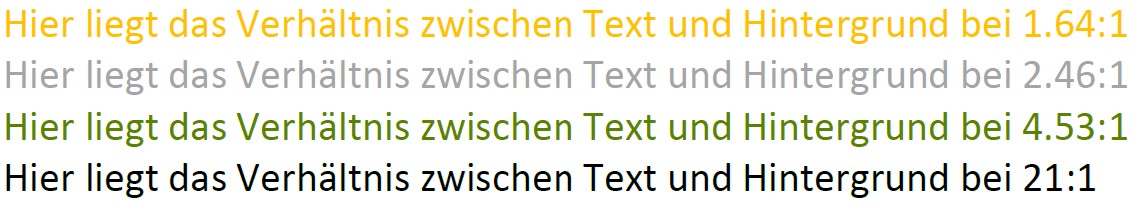
Die WCAG gibt ein Verhältnis von 4,5:1 als Mindest-Kontrastwert zwischen Text und Hintergrund an. (Dasselbe gilt auch für Text als Bestandteil von Grafiken oder Bildern.)
Dabei gelten folgende Ausnahmen:
- Für Schriftgrößen ab 18pt oder 14pt Fettdruck sollte ein Mindest-Kontrast von 3:1 verwendet werden. Dasselbe gilt für Bilder, die einen Text abbilden.
- Es gelten keine Kontrastanforderungen für Texte/Textabbildungen, die zur reinen Dekoration dienen (also unwesentlich für das Verständnis der Inhalte sind) oder Teil eines Bildes sind, das andere bedeutende visuelle Inhalte enthält.
- Es gelten keine Kontrastanforderungen für Text, der Bestandteil eines Logos ist.
Beispiel: Kontrast-Verhältnis

Tipps
- Wenn Text über ein Bild gelegt wird, sollte dieser durch eine Farbhinterlegung hervorgehoben werden:

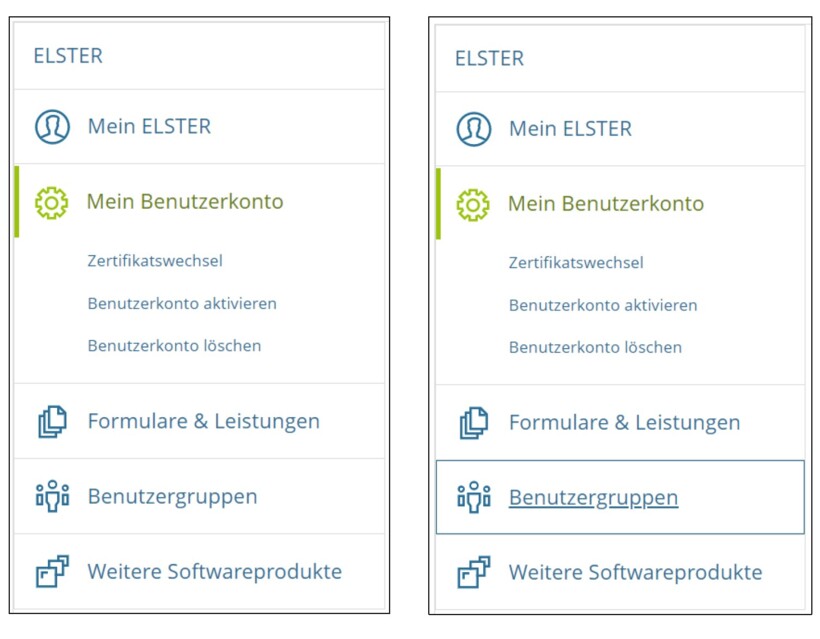
- Wenn Links oder Schaltflächen ihre Form verändern, wenn man z.B. mit dem Zeiger darüberfährt/daraufklickt, sollte ein klarer Kontrast weiterhin gewährleistet sein.
Es ist außerdem sinnvoll, den Kontrast beim Berühren der Schaltfläche zu erhöhen, um damit die Aktion zu betonen.
Beispiel Schaltflächen: Wenn man auf der Webseite «ELSTER» einen Menüpunkt auswählt, erscheint dieser in Grün statt in Blau sowie mit einer Markierung am linken Rand (s. linke Abbildung). Wenn man mit dem Zeiger über die Menüpunkte fährt, erscheint eine umrandende Box und der entsprechende Text wird unterstrichen (s. rechte Abbildung):

- Dunkle Schrift auf hellem Hintergrund ist besser lesbar als umgekehrt.
- Generell eignet sich richtiger Text besser als Text innerhalb eines Bildes zur barrierefreien Übermittlung von Informationen.
Das gilt für Grafiken/Nicht-Text-Inhalte
Mit Nicht-Text-Inhalten sind grafische Elemente gemeint, die für das Verständnis sowie die Benutzung einer Website wichtig sind.
Es gilt der Mindest-Kontrastwert von 3:1 im Verhältnis von Schrift zu Hintergrund.
Es gibt verschiedene Arten grafischer Elemente:
- Informationstragende Grafiken: Diese können anstelle von Text verwendet werden (zum Beispiel ein Mail-Icon vor einer E-Mail-Adresse) oder die Funktion eines Buttons erklären (zum Beispiel eine Lupe im Suchfeld).
- User-Interface-Komponenten: Hierzu zählen zum Beispiel die Umrandung eines Eingabefelds oder der Rahmen einer Check-Box sowie der zugehörige Haken, der gesetzt werden kann.
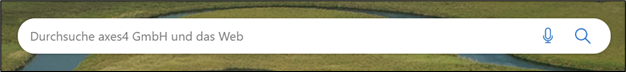
Beispiel: Kontrast-Verhältnis
Mit einem Kontrastverhältnis von 4.7:1 erfüllen das Mikro (Symbol für Sprachsuche) und die Lupe (Symbol für Suche) die vorgegebenen Standards für informationstragende Grafiken:

Das gilt für Farben
Für einen klaren Kontrast zwischen Inhalt und Hintergrund gilt es nicht nur den Mindest-Kontrastwert einzuhalten, sondern auch das Zusammenspiel der jeweiligen Farben zu beachten. Neben einer allgemeinen Sehschwäche können Farb-Sehschwächen (wie z.B. die Rot-Grün-Schwäche) das Erfassen von Informationen zusätzlich erschweren.
Die häufigste Farb-Sehschwäche ist die Rot-Grün-Schwäche. Aber auch andere Komplementär-Kontraste (Rot/Grün, Blau/Orange und Gelb/Violett s. Farbkreis nach Itten) sollten vermieden werden.
Der semantische Einsatz von Farben kann für Menschen ohne Sehschwäche hilfreich bzw. ansprechend sein. Generell sollten Farben jedoch nicht der alleinige Informationsträger sein. Das Zweikanal-Prinzip besagt, dass Informationen immer auf mehreren Wegen zugänglich und Handlungen auf mehreren Wegen ausführbar sein müssen.
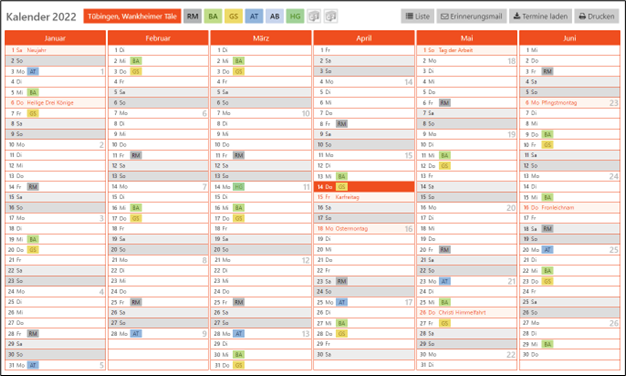
Beispiel: Verwendung von Farben mit zusätzlicher Beschriftung
Am Beispiel des Kalenderausschnitts der Müll-Abfuhrtermine in Tübingen kann man erkennen, wie die Verwendung von Farben (z.B. Blau für die Termine, an denen die Altpapier-Tonne geleert wird) durch Buchstaben ergänzt wird (in diesem Fall «AT» für Altpapier-Tonne).
Somit ist eine Zuordnung auch mit Farbsehschwäche möglich:

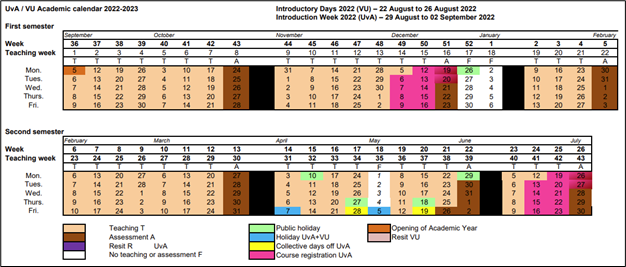
Beispiel: Verwendung von Farben ohne zusätzliche Beschriftung
Im akademischen Kalender dieser Universität wurden die Lehr- und Prüfungswochen sowie Feiertage etc. mit unterschiedlichen Farben gekennzeichnet. Eine Zuordnung der Kalenderinhalte ist nur über diese Farben möglich. Es ist keine Alternative Beschriftung in Textform vorhanden: